 トップページや特集ページ、記事内で写真を効果的に見せたい場合、
トップページや特集ページ、記事内で写真を効果的に見せたい場合、画像スライダーを使うと印象的だと思います。
WordPressのプラグインを使用すると、簡単にそんな画像スライダーを作成することができます!
いくつかプラグインを試してみましたが、その中でもおすすめのプラグイン
「Meta Slider」をご紹介します。
導入手順
1.「Meta Slider」をダウンロード or 管理画面にて「Meta Slider」で検索
ダウンロードはこちら:http://wordpress.org/plugins/ml-slider/
2.プラグインを有効化
管理画面に「Meta Slider Lite」が追加されます。
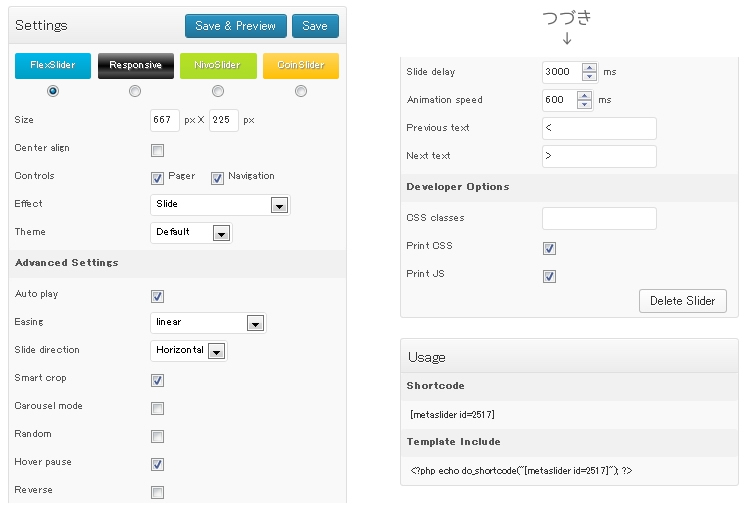
設定方法
「Meta Slider Lite」をクリックし、画面上部にある「+」をぽちっとすると画像の登録や設定ができるようになります。
画像スライダーの設定も大きさや動くスピードなど以下のように結構細かく決めることができます。
英語だけどそんなに難しくはないかと。
最後に一番最後にあるショートコードやテンプレートのコードを入れたい部分に追加でOK。

動作サンプル
FlexSlider (Effect:Slide)
Responsive (Effect:Default)
NivoSlider (Effect:Box Rain Reverse)
CoinSlider (Effect:Random)
4種類それぞれにエフェクトが用意されているので、組み合わせ次第で色々なものを作ることができます。
しかもこんなに高機能なのに無料なのも驚きでした。
画像スライダーの導入をご検討の方、ぜひお試しください!





 1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。
1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。