記事がながーーーーい時、ページ移動する際に下までスクロールしたのを
また上に戻してサイドバーを表示させて・・・って、
すぐっちゃすぐだけど、ちょっと面倒に感じる時ってありますよね。
そんな時に便利なプラグインが「Strx Magic Floating Sidebar Maker」です。
jQueryを使う方法もあるけど、お手軽に導入できてとっても楽ちん。
jQueryでも同じような挙動ができるものがあるけど、うまく動作させられなかったり・・・。
って、私がそーでしたよよょょ(´Д⊂ヽ
って、私がそーでしたよよょょ(´Д⊂ヽ
入れておいても損はない?!
「Strx Magic Floating Sidebar Maker」の導入方法について紹介します。
「Strx Magic Floating Sidebar Maker」のインストール
管理画面から「Strx Magic Floating Sidebar Maker」を検索。
もしくはWORDPRESS.ORGからダウンロードしてアップロード。
「Strx Magic Floating Sidebar Maker」の管理画面
管理画面は以下にあります。
管理画面 > 設定 > Strx Floating Sidebar
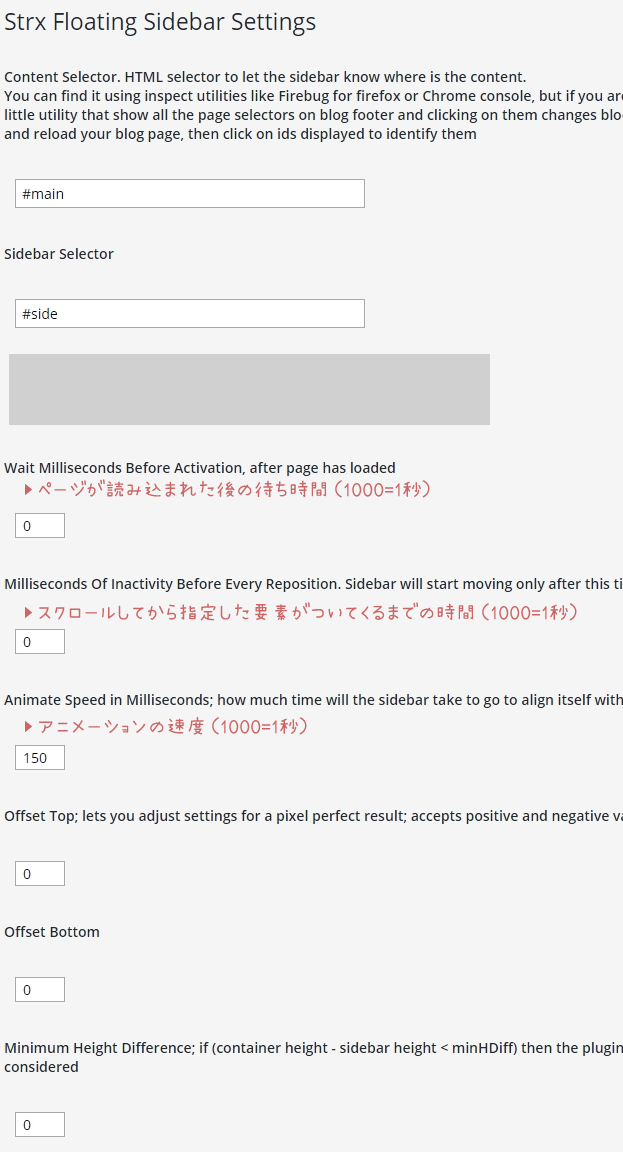
設定してみる
どういう風に設定したらいいの?というと、こんな感じです。

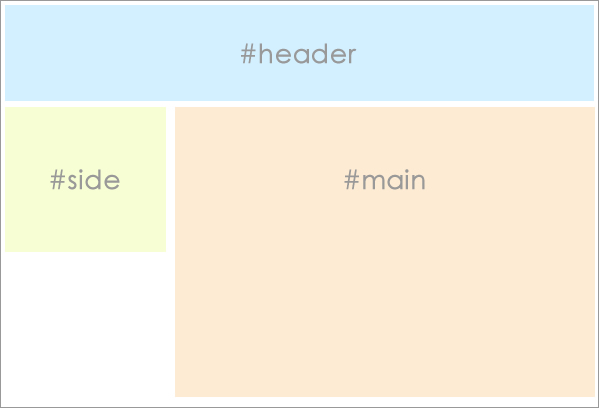
メインのコンテンツのIDと、追従させたい要素のIDを指定します。
例えば、以下のような構成にしている場合、
[xml]
<div id="container">
<div id="main">メインコンテンツ</div>
<div id="side">サイドバー</div>
</div>
[/xml]
Content Selector・・・#main
Sidebar Selector・・・#side
となります。

その他、アニメーションの速度等を設定していきます。
デフォルトで入っている数字のままでもOKなんですが、遅いと感じる場合には早めたりしてみてください。
ページが長い場合時などに便利なプラグインだと思います。
ぜひお試しくださーい♪


 1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。
1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。