
だいぶ遅めですが、PANTONEから発表された春のトレンドカラーをご紹介します。
春らしい鮮やかな12色と、どの色とも合わせやすいクラシックカラー4色です。
Meadowlark
Cherry Tomato
Little Boy Blue
Chili Oil
Pink Lavender
Blooming Dahlia
Arcadia
Ultra Violet
Emperador
Almost Mauve
Spring Crocus
Lime Punch
Sailor Blue
Harbor Mist
Warm Sand
Coconut Milk

PANTONから2018年のトレンドカラーが発表されました。
2017年は爽やかなグリーナリーという色でしたが、2018年は独創的&想像力豊かなウルトラバイオレッドです。
落ち着いたすみれ色で素敵ですね(*´ω`*)
また、PANTONでは、ウルトラバイオレッドをメインとした8種類のカラーパレットも提案されています。
各パレット一部ですがご紹介します。
詳細はPANTONのサイトでどうぞ!
https://www.pantone.com/color-of-the-year-2018-tools-for-designers

寒かった冬も終わりに近づき、春らしくなってきましたね。
そこで、Pantoneから発表された2017年の春夏カラーをご紹介します。
去年は淡いピンクのローズクォーツと淡い水色のセレニティーでしたが、今年は爽やかなグリーナリーという色です。
グリーナリーを含めた10色をカラーコードとともにどーぞー♪
- ■primrose Yellow
- ■Pale Dogwood
- ■Hazelnut
- ■Island Paladise
- ■Greenery
- ■Flame
- ■Pink Yarrow
- ■Niagara
- ■Kale
- ■Lapis Blue
久しぶりに色の配色パターンを作ってみました。
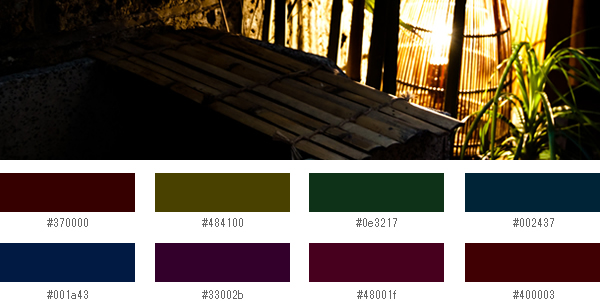
今回は秋っぽい写真をピックアップして、その中で使わている色で作成しました。

赤~黄色の暖色系を使った、紅葉を連想させる色の組み合わせ。

彩度が少し高めの色の組み合わせ。

逆に彩度を抑えると、落ち着いた雰囲気になります。

黄色と青紫の補色+かぼちゃのオレンジの組み合わせ。
配色に悩んだ時や、ベースカラーは決まっているけれど組み合わせに困った時、
「Paletton」というサイトがそのヒントをくれそうです。

まずはベースカラーを決めます。
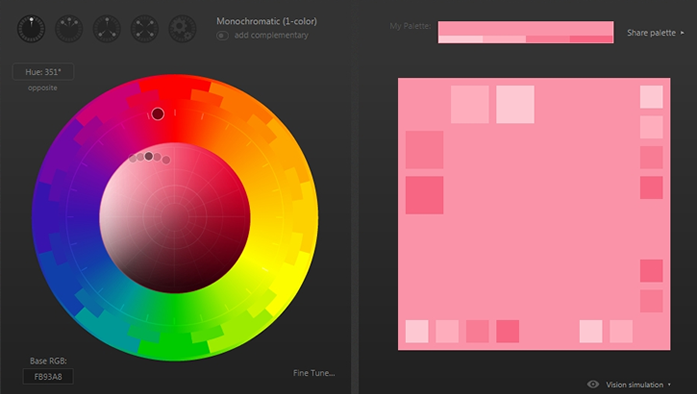
サークル上に黒丸が2つあり、それを動かして色を決めます。
外側の黒丸が色相、内側が明るさと彩度です。
ベースカラーが決まっている場合は、「Base RGB」にカラーコードを入力します。

ベースカラーの単一色相で彩度の異なる配色です。

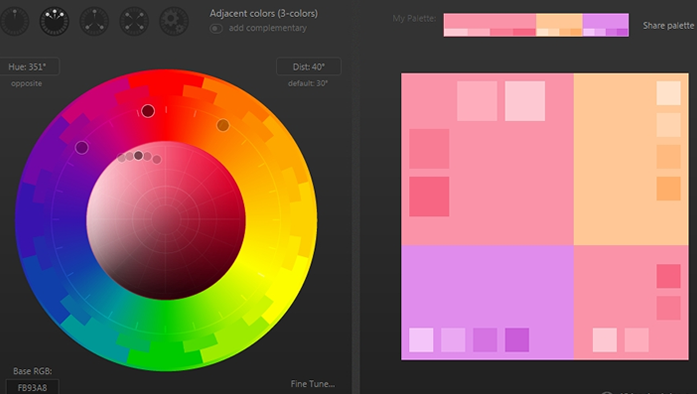
隣り合った色相で作られる配色。

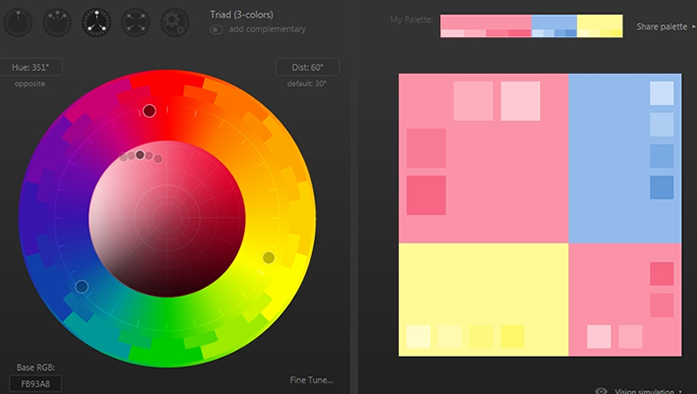
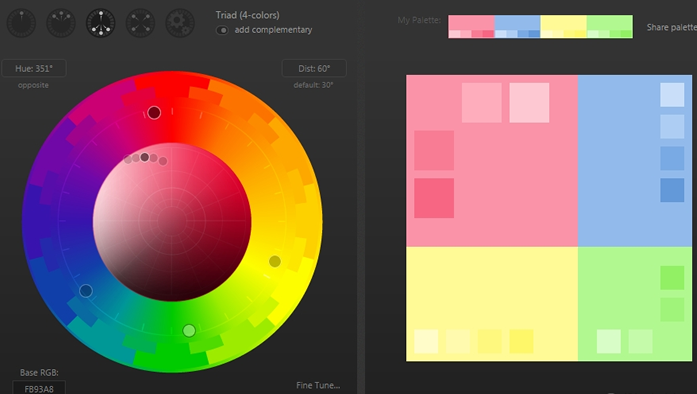
各色が120度ずつ離れている色の組み合わせ。

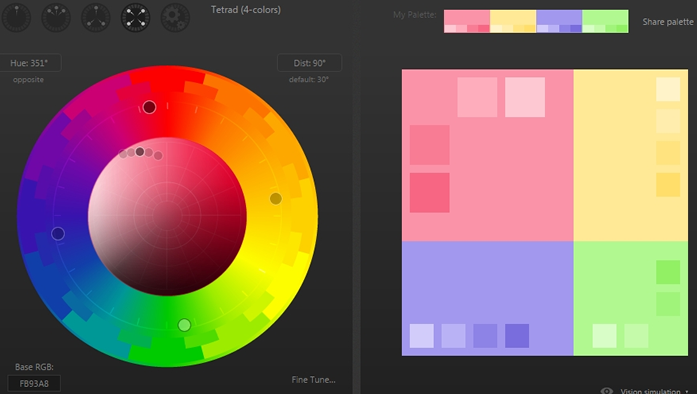
各色が90度ずつ離れている色の組み合わせ。
なんと、補色(ベースカラーの反対の色)を加えることができるんですね。
「add complementary」をオンにすると、補色を追加した配色になります。

配色の仕方でイメージがまるっきり変わるため、組み合わせはとっても大事です。
このサイトでは調和のとれた配色を作ってくれるので、とってもきれいにまとまりそうですね♪
猛暑に続く猛暑でやたら暑かった今年の夏ですが、お店には早くも秋冬物が出てきましたね。
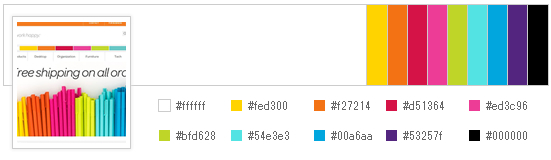
今年の春夏はグレーやベージュ、明るめのパステルカラー、ビンテージ感のあるダークトーンや
強めの明るい色がトレンドカラーであったようですが、秋冬はどんな色が流行るんでしょうか。
今回は2013年秋冬のトレンドカラーについてご紹介します!
さて、「流行色」ってよく聞きますが、いつ・誰が決めてるかご存知ですか?
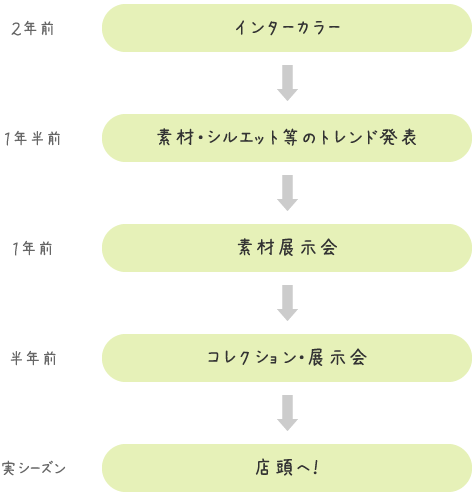
実は実シーズンの2年前に「インターカラー(国際流行色委員会)」という機関で選定されています。
その後、素材や形が決まり、パリコレやミラコレなどのコレクション・展示会を経て店頭に商品が並ぶようになります。

こんな流れを経てトレンドカラーって決まっていくんですね。

※カラーコードは参考まで

※カラーコードは参考まで
ぜひぜひご参考になさってみてくださーい☆(。・ω・。)ノ

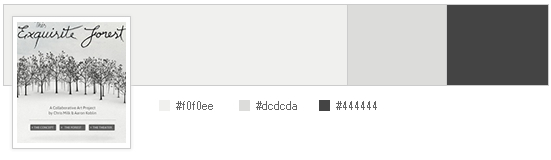
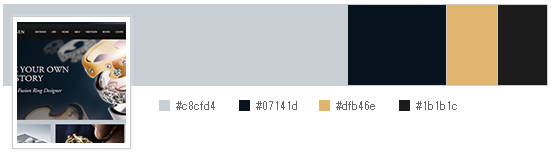
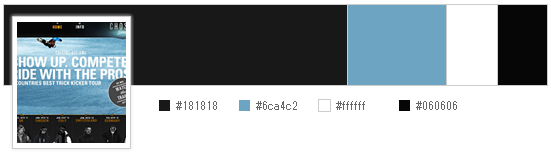
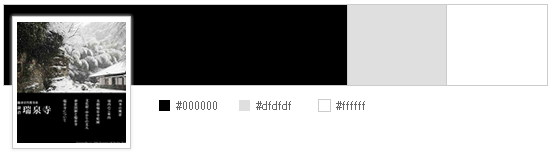
白・グレー・黒の無彩色を使った配色パターンです。
白には清潔・清楚、グレーには寂しい・しゃれた、黒には高級・シックというイメージがあります。
商品を際立たせたい場合には背景色として用いるととても効果的です。


アクセサリーや時計などを扱うサイトでは商品をより印象的に見せてくれるかもしれません。

写真の色がとても引き立ちます。

伝統的なものなどはより落ち着いた雰囲気にしてくれるかもしれませんね。

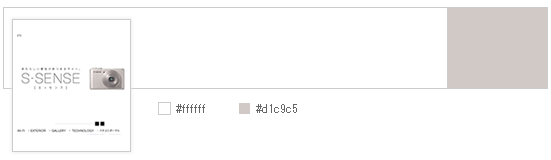
商品の色や形をきれいに見せてくれます。

サイトイメージに合わせ、使用するトーンを統一するとイメージを伝えやすくなります。

