
 左の画像はWordpressのデフォルトのテーマです。
左の画像はWordpressのデフォルトのテーマです。もちろんこのままでも十分ブログとして活用できますし、他のテーマをインストールして使用することも可能です。でも、自分の好きなデザインで作れたらもっと楽しくなると思いませんか?
最初は「あれ?」とちょっと複雑な印象のあるオリジナルテーマ作り。
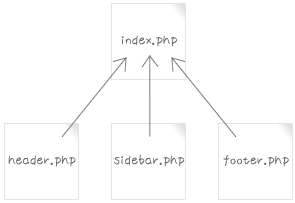
Wordpressのサイト構成からご紹介していきます。

普通のHTMLでは1つのHTMLファイルにヘッダーやフッターなどが記述されますが、Wordpressではヘッダーやフッターがそれぞれ1つのPHPファイルとして記述されます。
index.phpにはWordpress独自のコードを使い、それぞれのPHPファイルを呼び出して表示させているというわけです。


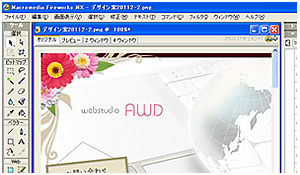
FireworksやPhotoshopなどでサイトデザインを作ります。
まったくどーでもいい話ですが、現在のAWDのデザインにするまでに実は何度も作り直しをしました。
仕事だから・・・というのもあるんですが、大体3日もあればデザインはひとつ出来上がるんですが、しばらーく悩んでましたねー・・・。
苦悩の末作り上げたというのもあって、かなり気に入ってます^^

HTMLとCSSで大元になるページを作ります。
何で先に作っておくのかというと、こうしておくと後々Wordpressに組み込む作業が楽になるからです。
いったんブラウザチェックまで済ませておくと後はWordpressのコードを入れていくだけになるので、HTMLとCSSのバグを気にしなくても良くなります。

wp-content/themesからデフォルトのテーマをダウンロードし、フォルダ名を適当な名前にリネームします。
作ったCSSファイルを開き、オリジナルテーマの情報を追加します。
下記のコードをCSSファイルの一番上に追加します。
/*
Theme Name: AWD
Theme URI: http://awd-web.com/
Description: WordPress CMS Theme.
Version: 1.0.5
Author: A.Narita
Author URI:http://awd-web.com/
Tags: AWDオリジナル
*/
[/xml]
ここまで出来たらリネームしたフォルダに作ったCSS、画像を入れ、wp-content/themesにアップロードします。
![]()
WordPress側のindex.phpのコードをいったん全部消し、そこにindex.htmlのレイアウトのみのコードをコピペします。
次に、デフォルトテーマを参考にしながら、header.php、sidebar.php、footer.phpを入れるコードを入れていきます。
<?php get_header(); ?>
<div id="box">
<?php get_sidebar(); ?>
<div id="main">
</div><!–main end–>
</div><!–box end–>
<?php get_footer(); ?>
[/xml]
↑こんな感じです。
この状態でWordpressで確認してみても、レイアウト以外はごっちゃごちゃになっていると思います^^;
ここからheader.php、sidebar.php、footer.phpを変えていきます。
header.phpに、作成したindex.htmlの初めからヘッダーの終わりまでコピペします。
<title><link>のコードをデフォルトテーマからコピペします。
必要に応じてウィジェットを入れるコードをデフォルトテーマからコピペします。
<ul>
<?php if ( ! dynamic_sidebar( ‘primary-widget-area’ ) ) : ?>
<?php endif; // end primary widget area ?>
</ul>
[/xml]
コピーライト用のコードを入力します。
以下は実際に私のサイトで使用しているものです。
Copyright © <a href="<?php bloginfo(‘url’); ?>" title="<?php bloginfo(‘name’); ?>homeへ"><?php bloginfo(‘name’); ?></a>
<?php echo date(‘Y’); ?> All Rights Reserved.
[/xml]
デフォルトテーマからコピペする場合はこの部分。
<div id="site-info">
<a href="<?php echo home_url( ‘/’ ); ?>" title="<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>" rel="home">
<?php bloginfo( ‘name’ ); ?>
</a>
</div>
[/xml]
作り終えたら、実際にHPにアクセスして動作確認してみます。
single.phpは単一記事を表示させるファイルです。
これはindex.phpをもとに作成すると簡単に作ることができます。
メインの部分に記事のタイトルや日付。本文のコードを記述します。
<div class="post_box">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post_title"><?php the_title(); ?></div>
<div class="post_date"><?php the_time(‘Y/m/d’) ?></div>
<?php the_content(); ?>
<div class="single_navi">
<?php previous_post_link(‘%link’,__( ‘Previous page’ ),’TRUE’) ?>│<?php next_post_link(‘%link’,__( ‘Next page’ ),’TRUE’) ?></div>
<?php endwhile; endif; ?>
</div>
[/xml]
single_naviの部分はページ送りの部分です。
page.phpは固定ページを表示させるファイルです。
これはsingle.phpをコピーするとあっという間に完成です。
<div class="post_box">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post_title"><?php the_title(); ?></div>
<div class="post_date"><?php the_time(‘Y/m/d’) ?></div>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div>
[/xml]
慣れないととっても苦労しますが、
自分のお気に入りのテーマが完成すると更新するのも楽しくなりますよ!
ぜひチャレンジしてみたください!
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

