ホームページと色は切っても切れない関係にあります。
色みを抑えたシンプルなもの、カラフルなもの、色々ありますね。
webデザインをする上で、この「色」というのは使い方一つで
イメージをがらりと変えてしまうのでとても重要です。
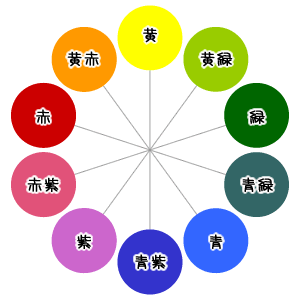
色の組み合わせを考える上で、下の図のような色相環がとても役立ちます。

web制作でも今まで「何となく」という感じで組み合わせていたんですが、
カラーコーディネーターや色彩検定の勉強をしてから、
色の調和、イメージをしっかり意識するようになりました。
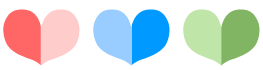
よく見られるのは同じ色で明るさや彩度、トーンを変えた色の組み合わせです。

例えばピンクを使って女性らしさ、青を使って男性らしさ、
緑を使えばナチュラル感を出すことが出来ます。
もっともわかりやすく、失敗が少ない配色になります。

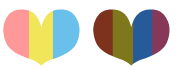
また、イメージを伝える方法は色のほか、トーンで伝える方法もあります。
明るい色の組み合わせにすると、こどもらしいイメージになり、
鮮やかさを抑えた渋い色の組み合わせにすると、大人のイメージになります。

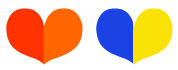
色相環で隣り合った色を使うとイメージが統一されます。
例えば、赤とオレンジだと「あたたかい」雰囲気を出すことが出来ます。
反対色同士を使うと派手なイメージになります。
ホームページでは色の使い方によって様々なイメージを伝えることが出来ます。
他の店舗のホームページでよく使われているとは
あえて違う色を使うことによって、見る人の印象に残るホームページにすることも可能です。
日常の業務やいつもの服選びの時など、
「色の組み合わせ」で伝わるイメージ、効果なども考えてみると
面白いかもしれませんね♪

 1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。
1980年6月生まれ。
秋田県在住。
地元のIT関連会社や市の機関でweb制作に携わり、2011年1月にフリーランスに。現在は子育てしながら日々業務にあたっています。