色彩関係
配色のヒントをくれる「Paletton」
配色に悩んだ時や、ベースカラーは決まっているけれど組み合わせに困った時、
「Paletton」というサイトがそのヒントをくれそうです。
ベースカラーを決める

まずはベースカラーを決めます。
サークル上に黒丸が2つあり、それを動かして色を決めます。
外側の黒丸が色相、内側が明るさと彩度です。
ベースカラーが決まっている場合は、「Base RGB」にカラーコードを入力します。
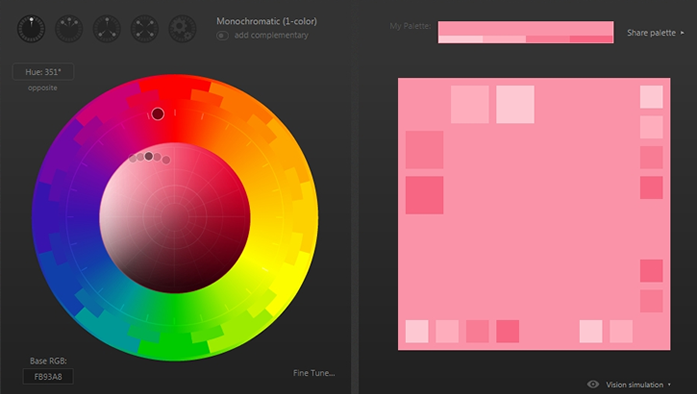
Monochromatic(単一色相)

ベースカラーの単一色相で彩度の異なる配色です。
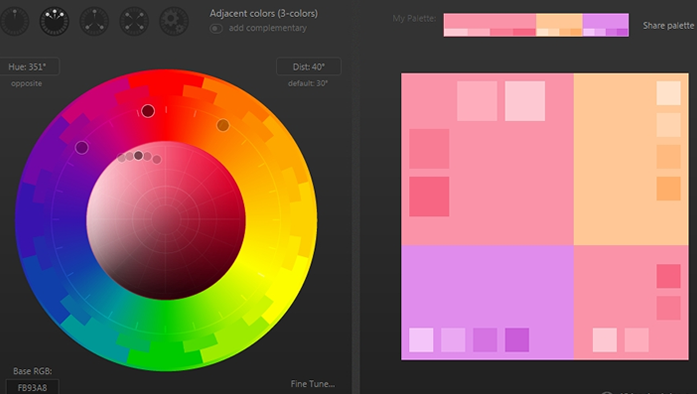
Adjacent colors(隣接色相)

隣り合った色相で作られる配色。
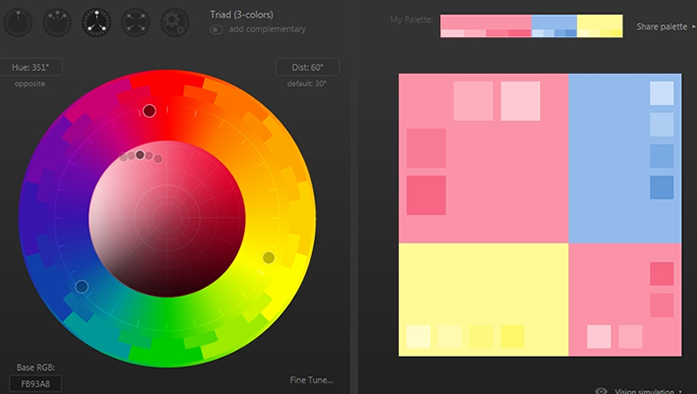
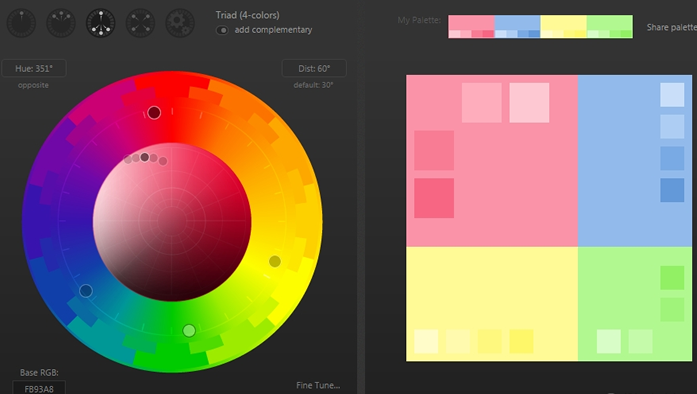
Triad(三色配色)

各色が120度ずつ離れている色の組み合わせ。
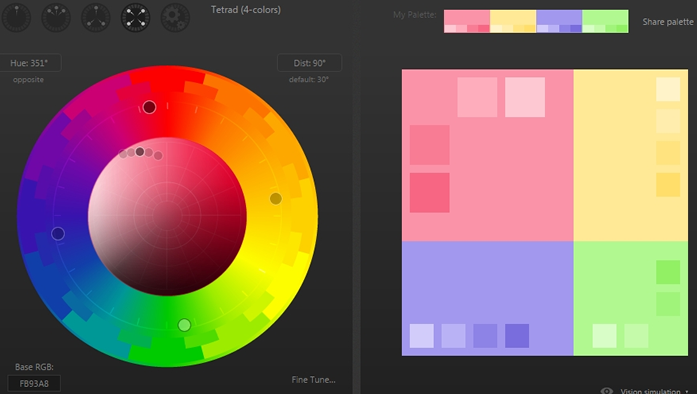
Tetrad(四色配色)

各色が90度ずつ離れている色の組み合わせ。
補色を加えられる!
なんと、補色(ベースカラーの反対の色)を加えることができるんですね。
「add complementary」をオンにすると、補色を追加した配色になります。

配色の仕方でイメージがまるっきり変わるため、組み合わせはとっても大事です。
このサイトでは調和のとれた配色を作ってくれるので、とってもきれいにまとまりそうですね♪
Contact
お問い合わせ
ホームページ制作に関するお問い合わせは、
こちらのメールフォームからお気軽にどうぞ。
こちらのメールフォームからお気軽にどうぞ。

