
色彩関係で勉強したことの復習とメモもかねて、
これから何回かHPの配色について、実際の配色パターンも織り込んで
まとめていきたいと思います。
配色する上で気をつけなければいけないのは色の面積の配分です。
これが変わるだけでHPのイメージががらりと変わってしまいます。
Web制作だけではなく、インテリアなどでもこの配分は重要視されます。
配色の要素は大きく分けて次の3つです。
- ベースカラー
- アソートカラー
- アクセントカラー
■ベースカラー
ベースカラー(基調色)は配色の中心となり、
全体のイメージを左右する背景色となる色です。
■アソートカラー
アソートカラー(配合色)はHPのイメージの方向性を決める色です。
この色をベースカラーと同じような色にするのか、まったく反対の色にするのかによって、
同じベースカラーのものでもまったくイメージが変わってきます。
■アクセントカラー
アクセントカラー(強調色)は、文字通りアクセントをつけたり変化をつける色です。
比較的はっきりした色が使われ、全体を引き締めたり
個性的な印象を付け加えたりします。
配色において、トーンもHPのイメージを決めるにはかかせません。
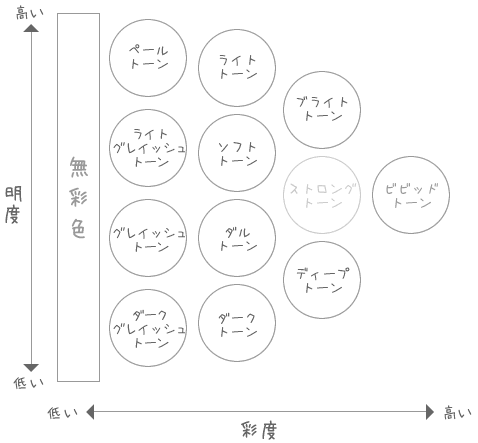
下の表は、主なトーンを明度・彩度の高低に応じて並べたものです。

例えば、赤ちゃんの服やこども服などはペールトーンやライトトーンなど
明度が高い色がよく使われています。
逆に大人っぽいイメージにしたい場合は、明度も彩度も低めにします。
ダークトーンや無彩色に近いライトグレイッシュトーン、グレイッシュトーンなどを
使うと都会的な雰囲気になります。
このように、自分の作りたいイメージや雰囲気にあった色やトーン、
配色の要素のバランスを意識しながら色を組み合わせていくことが大切です。
相当ざっくりとまとめてみましたがいかがでしょうか。
次回からは色ごとやイメージごとに配色をまとめてみたいと思います。
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

