
最近、「tumblr」たるものを始めてみました。
tumblrってなんなんだ?
tumblrは、従来のブログとtwitterが組み合わさったものに似ています。
tumblrに登録してログインすると、自分専用のダッシュボード(管理画面)が
割り当てられ、そこに自分の投稿などが表示されます。
他のユーザーをtwitterのようにフォローすると、フォローした人の更新情報も
自分のダッシュボードに表示されるようになります。
tumblrではブログのように記事も自由に書けますが、
フォローしている人の記事もリブログ(twitterでいうリツイート)できたり、
気に入った動画などのリンクを貼って表示させることができます。
好きなデザインを選ぶこともできるので、このままでも十分楽しめるんですが、
どうせなら自分の好きなデザインにしてオンリーワンにしたくないですか?ね?
tumblrのテーマのカスタマイズについて
あくまで私のやり方ですので、「こうじゃないとダメ!」っていうものでもありません;
※画像をクリックすると全体表示されます。
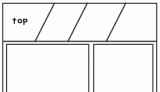
1.好きなデザインを考える。 |
 | 紙におおまかにデザインを書き出します。
その時にどこを何という名前にするのかもメモしておきます。 |
2.画像編集ソフトで作る。 |
 | photoshopやFireworksなどでメモを基に実際に作っていきます。
出来たらスライス機能などを使って画像を各パーツにばらします。 |
3.最初はふつーにhtmlで組む。 |
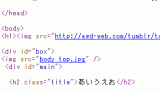
 | 画像をばらし終えたら、html化します。
ここでレイアウトがしっかり決まれば、このあとtumblrのタグを入れていっても
レイアウトが崩れて表示がおかしくなることもなくなります。 |
4.いよいよtumblrへ! |
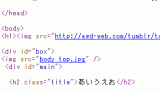
 | 外枠のhtmlができたら、いよいよtumblr登場です。
ダッシュボードから「カスタマイズ」→「テーマ編集」へと進みます。
現在のテーマのタグがずらーっと表示されたら、これをすべてコピーして
メモ帳などテキストエディタに貼り付けて保存しておきます。
※保存したものを使って実際にtumblrで動くものにしていきます。保存したら、3で作成したタグをすべてtumblrのほうへコピペし、いったん保存します。 |
5.tumblrのタグを当てはめていく。 |
 | 4でいれたタグにtumblrのタグを入れていきます。
先ほど保存したテキストファイルから必要な部分を抜き出して、
当てはまる箇所へ移していきます。
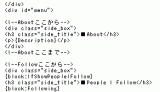
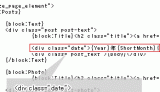
メインで表示される部分は、画像の赤枠で囲った部分を移しておくといいでしょう。 |
6.日付の部分を編集する。 |
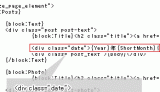
 | 次に日付を全ての投稿に表示させるようにします。
{block:なんたら}{/block:なんたら}で囲まれた部分が投稿ごとに
どういう表示の仕方をするか記述されています。
日付を表示させたい部分に画像にあるタグを追加します。
この日付の部分はtumblr独自のタグで、他の表記方法にすることも可能です。
編集画面下部に「Tumblrテーマ解説資料」のリンクがありますので、
そちらも参照してみてください。 |
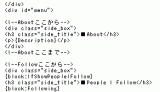
7.サイドバーに表示させたいものをコピペで追加する。 |
 | 6の工程まで終わると、8割方はカスタマイズ完了です。
先ほど保存したテキストファイルから表示させたい部分をコピペで移します。 |
8.微調整をして完成! 保存をしたら、ちゃんと表示できるか確認してみます。
表示がおかしい部分はcssで調整して、満足できたら完成!
使い込んでいくうちにまた変な表示になったりしたらその都度調整を重ねていきます。 |
最初は「難しそうだな~・・・」と思っていたのですが、
ブログのカスタマイズなどをしたことがある人なら、
そんなに時間はかからずに完成すると思います。
他の人のtumblrとは違った個性を出したい方!ぜひ挑戦してみてください!