
※2019/01/12 更新しました。
見出しやリストのアイコンは画像として作成して、cssで設定してきた方も多いのではないでしょうか。
画像だと色や大きさを変更したいとき、一度作り直してサーバーにアップして・・・と、
多少の作業が生じてしまいます。
そんな時にはwebアイコンフォントを使うととっても便利です。
今回は、「Font Awesome」というwebアイコンライブラリを使用して、見出しやリストのアイコンを作成する方法をご紹介します。
- フォント扱いなので、拡大縮小・配色が自由。
- 画像と違い、CSSのみで大きさや色の変更ができる。
- アイコンを作る手間がない!
ちょっとしたアイコンなら、全部アイコンフォントにしちゃったほうがいいんじゃないかとさえ思えます(特に私が)。
レスポンシブデザインでもそのまま使えちゃうし。
ごく一般的な見出しです。
Font Awesomeはダウンロードして自分のサーバーに入れる方法でも利用できますが、
BootstrapCDNで用意されているCDNを使用した方が手っ取り早いです。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
[/xml]
これだけでwebアイコンフォントを使うことができます。
次に、Font Awesomeで使いたいアイコンを探しましょう。
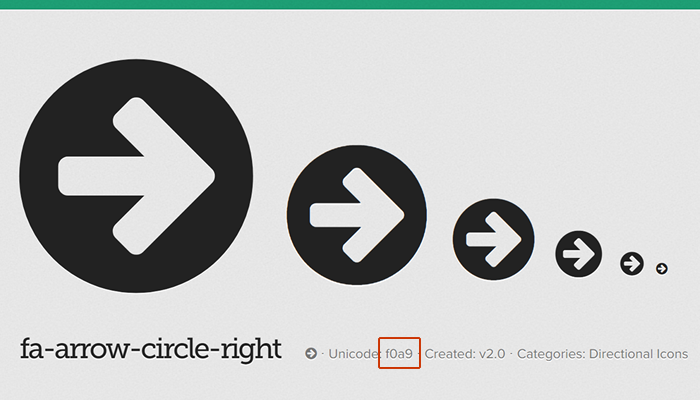
ここでは「arrow-circle-right」にしてみました。
見出しのアイコンだとよくありますよね、こういうの。

アイコンをクリックすると、そのアイコンの詳細ページが開きます。
Unicode:f〇〇〇の「f〇〇〇」をコピーします。
<div class="webicon">見出しタイトル</div>
[/xml]
.webicon:before{
font-family:"Font Awesome 5 Free";
content:"\f0a9";
padding-right:5px;
color:#1E87AF;
font-weight:900;
}
[/css]
content:”\f0a9″に先ほどコピーしたコードを入れます。
コードの前に「\」を付けるのを忘れずに。
※\は半角で。
:beforeで要素の直前にアイコンフォントが入るようにしています。
リストで使いたい場合も同じような感じでアイコンフォントが使えます。
今回は項目ごとにアイコンを変えてみましょう。
<ul class="webicon_list">
<li class="webicon2">リスト1</li>
<li class="webicon3">リスト2</li>
<li class="webicon4">リスト3</li>
</ul>
[/xml]
.webicon_list li{
border-bottom:1px dashed #cccccc;
padding:10px;
}
.webicon2:before{
font-family:"Font Awesome 5 Free";
content:"\f075";
padding-right:5px;
color:#FA7382;
font-weight:900;
}
.webicon3:before{
font-family:"Font Awesome 5 Free";
content:"\f02b";
padding-right:5px;
color:#7DC87D;
font-weight:900;
}
.webicon4:before{
font-family:"Font Awesome 5 Free";
content:"\f015";
padding-right:5px;
color:#69A0C8;
font-weight:900;
}
[/css]
- リスト1
- リスト2
- リスト3
また、回転させたり、アイコンを重ねたりと柔軟に使えるのも魅力です。
詳しい使い方については、こちら↓のサイトをご覧ください。
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

