HTML
CSSでタグ内のテキストを書き換えよう

WordPressのプラグインやメールフォームの使用時、
「こういう表記にしたいけど、HTMLで変えられないんだよな」ってことありませんか?
HTMLで変えられないなら、CSSでやっちゃえばいいじゃない。
というわけで、今回は「CSSでタグ内のテキストを書き換える方法」をご紹介します。
書き換えたい部分を疑似要素で書き換える
HTML
[xml]
<p class="login-username">
<label for="user_login">ユーザー名またはメールアドレス</label>
<input type="text" name="log" id="user_login" class="input" value="" size="20" />
</p>
[/xml]
<p class="login-username">
<label for="user_login">ユーザー名またはメールアドレス</label>
<input type="text" name="log" id="user_login" class="input" value="" size="20" />
</p>
[/xml]
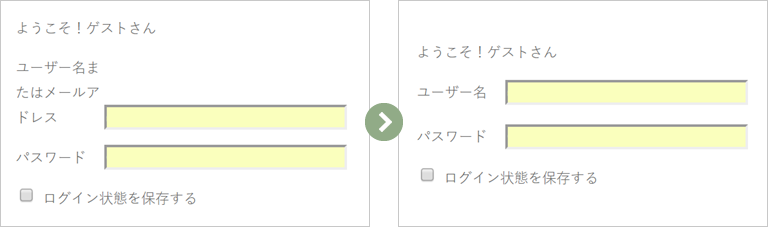
WordPressのログインフォームを使用すると、こんな感じになると思います。
このままだとラベルの部分が長くて、レイアウトが変になってしまうこともあります。
そこで、ラベルの要素のフォントサイズを0にして、
:beforeで表示したいテキストとテキストサイズを指定します。
CSS
[css]
.login-username label{
font-size:0;
}
.login-username label{
font-size:0;
}
.login-username label:before{
font-size: 12px;
content:"ユーザー名";
}
[/css]
RESULT

HTML側から変更できない場合に便利です。
ぜひお試しください!
Contact
お問い合わせ
ホームページ制作に関するお問い合わせは、
こちらのメールフォームからお気軽にどうぞ。
こちらのメールフォームからお気軽にどうぞ。

