
WordPressには、サイト内で検索できる検索フォームの機能があります。
コード一つでお手軽カンタンにつけられてとっても便利なんですが、
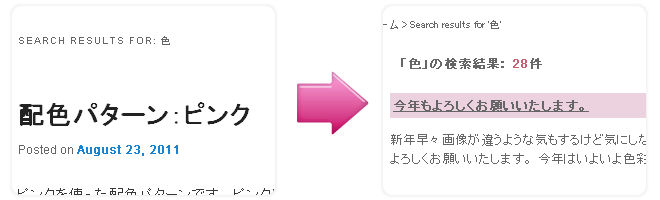
デフォルトでは「この単語で何件ヒットしましたよー」というのがわかりません。
大規模サイトになればなるほどヒットする件数は増えるので、あらかじめ何件ヒットしたのか件数を知っておきたいですよね。
今回は検索結果の件数を表示するカスタマイズについてご紹介します。
テーマによってはsearchform.phpがある場合がありますが、なければsearchform.phpを作ってしまいます。
<form id="searchform" action="<?php echo esc_url( home_url( ‘/’ ) ); ?>" method="get">
<label class="assistive-text" for="s"></label>
<input id="s" class="field" type="text" name="s" size="○" />
<input id="searchsubmit" class="submit" type="submit" name="submit" value="検索" /></form>
[/xml]
size=”○”は任意の数字。
id=”s” を別の名前にするとちゃんと機能しなくなるのでこのままでOK。
検索窓を入れたいところに以下のコードを入れます。
<?php get_search_form(); ?>
[/xml]
この1行で当サイトのサイドバーにもあるような、入力ボックスと検索ボタンがつきます。
便利だねー。
さて、searchform.phpを作ったら、今度は検索結果を出力するページを作ります。
<?php if(have_posts()) : ?>
<?php
global $query_string;
query_posts($query_string . "&post_type=post");
?>
<div class="search_result">「<?php echo wp_specialchars($s, 1); ?>」の検索結果: <span style="color:#C95F72;"><?php echo $wp_query->found_posts;?></span>件</div>
<?php while (have_posts()) : the_post(); ?>
<div class="search_box">
<div class="search_box_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<div class="search_box">
<p>検索結果:0件</p>
</div>
<?php endif; ?>
[/xml]
この中で、検索結果を表示するのはこの部分。
<div class="search_result">「<?php echo wp_specialchars($s, 1); ?>」の検索結果: <span style="color:#C95F72;"><?php echo $wp_query->found_posts;?></span>件</div>
[/xml]
もしテーマの中にsearch.phpがある場合、ループの外に上記のコードを追加するとOKというわけです。
要はこんな↓感じ。
<?php if(have_posts()) : ?>
この間に検索キーワード、件数を表示するコード。
<?php while (have_posts()) : the_post(); ?>
ループ内に書くと、記事全部に件数が表示されてしまうので注意です。
この件数は「設定」→「表示設定」にある1ページに表示する最大投稿数分しか1ページに表示しません。
ですので、PageNaviのプラグインなどと組み合わせて使うとスマートかも。
ぜひご活用ください~♪
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

