 WordPressには「カスタムフィールド」という機能がついています。
WordPressには「カスタムフィールド」という機能がついています。普通に記事を書く分には特に使いませんが、例えば商品の紹介やお店の紹介など、項目が決まっているものを更新する場合に真価を発揮します。
あらかじめ表にしたりしてテンプレートを作成しておけば、後は項目ごとに入力するだけで自動的にそのスタイルに入力内容を組み込めるので、レイアウトが崩れたりする心配もありません。
今回は一度使ってみたら手放せない!
カスタムフィールドとカスタム投稿タイプの設定方法についてご紹介します。
商品の紹介ページなど、他のカテゴリーで投稿したものと別にしたい場合には
「カスタム投稿タイプ」で項目をひとつ作ってしまうのも手です。
項目を作るには、functions.phpに以下のコードを追加します。
function my_custom_init() {
register_post_type( ‘works’, array(
‘label’ => ‘制作実績’,
‘public’ => true,
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’, ‘excerpt’, ‘custom-fields’ ,’comments’ ),
‘menu_position’ => 5,
‘has_archive’ => true
));
}
[/xml]
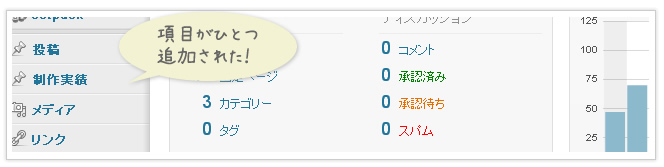
これで保存するとこうなります。

これで左側のメニュー、「投稿」の下に「制作実績」が追加されました。
新しく追加した項目、表示させたい位置を変えることができます。
先ほどfunctions.phpに書き込んだコードの中にある
‘menu_position’ => 5,
[/xml]
↑これを以下の表にある数字に置き換えると、場所を移動することができます。
| ■投稿の下 : 5 | ■メディアの下 : 10 | ■リンクの下 : 15 |
| ■固定ページの下 : 20 | ■コメントの下 : 25 | ■外観の下 : 60 |
| ■プラグインの下 : 65 | ■ユーザーの下 : 70 | ■ツールの下 : 75 |
| ■設定の下 : 80 | ■最下部に独立 : 100 |
以下のサイト(どちらでもOK)からプラグインをダウンロードし、
アップロードして有効化します。
http://wpgogo.com/development/custom-field-template.html
http://wordpress.org/extend/plugins/custom-field-template/
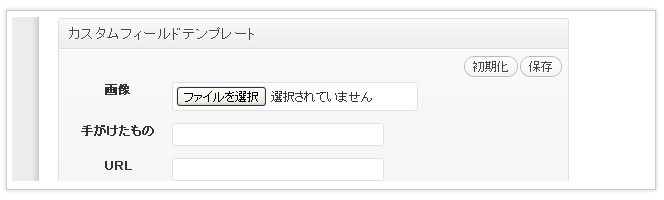
「設定」の中に「カスタムフィールドテンプレート」ができているので、そのページで項目やら設定をします。
テンプレートタイトルとカスタムポストタイプを入力するくらいでいいんではないかと。
カスタムポストタイプですが、先ほどfunctions.phpに書き込んだコードの中のこの部分、
register_post_type( ‘works’, array(
[/xml]
このworksを入れます。
テンプレートコンテンツは、デフォルトで入っていたコードを使用して作成しました。
[ ]←このかっこの中に項目名を入力しましょう。
これがカスタムフィールドの項目名になります。
さて、ここまでできたらパーマリンク設定で何の変更もせず、そのまま変更を保存ボタンをぽちっとします。
これで.htaccessの変更をする・・・らしいです。
カスタムフィールドの内容を表示させるテンプレートを作成します。
「single-***(カスタムポストタイプ名).php」という名前にします。
内容を表示させるコードはこのようになっています。
■画像
<?php echo wp_get_attachment_image($img[0],array(200,150),0,array(‘alt’=>”,’title’=>”)); ?>
■各項目
<?php echo post_custom(‘手がけたもの’); ?>
[/xml]
これらを表示させたい部分に入れていきます。
アーカイブも同じように作成が可能で、「archive-***(カスタムポストタイプ名).php」という名前にします。
単一記事のテンプレート、アーカイブのテンプレートをFTPでアップしたら、
カスタムフィールドを使って投稿する準備はOKです(´∀`)b☆
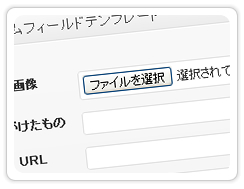
カスタム投稿タイプの新規投稿を開いてみると、記事の入力エリアの下に
カスタムフィールドテンプレートのエリアが出来上がっているはずです。

項目が既に作成されているので、あとは入力するだけでOK。
難しそうなイメージもありますが、すごく便利に使うことができます。
ぜひお試しください!
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

