
会員のみが見られる様なページを作りたいとき、
「WP-Members」というプラグインで簡単に実装することが可能です。
投稿記事、固定ページ問わず会員認証ができます。
思ったよりとっても簡単。思ったより設定もとっても楽。
時代はここまで進んでるんですね。「WP-Members」をご紹介します。
WP-Membersの特徴は
・投稿記事、ページを会員のみが閲覧できる。
・ログインフォーム、新規登録フォームの設置が簡単。
・会員登録時の会員へのメールの文章も自由に変更できる。
などでしょうか。
設置が面倒なフォームもコード1つで事足りるというのがありがたい!
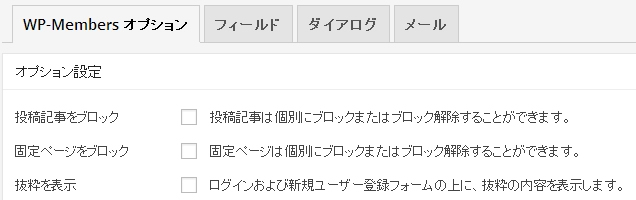
プラグインの設定ページに行くと、赤枠で囲まれた注意書きが表示されます。
「え?!」とびっくりしますが、会員制サイトを作成する上で必要な設定が表示されています。
ちょちょっと変更すると表示は消えますのでご安心ください。
会員限定にしたい記事やページは個別に限定を解除したり、
全ページ会員のみ閲覧できるように設定できます。

ここでは個別に会員限定にできるようにチェックをすべて外しました。
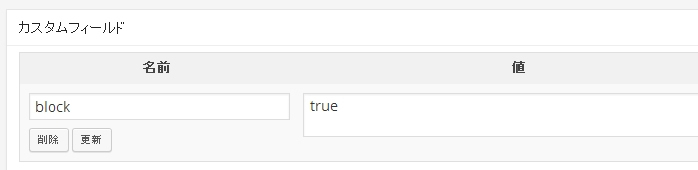
会員限定にしたい記事を開いて、カスタムフィールドで名前をblock、値をtrueにします。

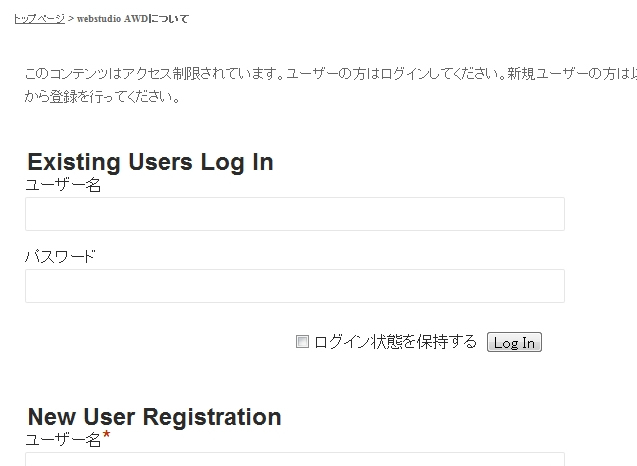
ログインしていないとこんな風に表示されます↓

投稿記事も会員限定にする、しないは固定ページと一緒です。
ブログなど、記事がいくつか並ぶ場合、
普通のループだと会員専用の記事まで表示されてしまいます。
ですので、条件分岐を使ってログインしていない場合には会員限定の記事を表示させないようにします。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if (get_post_meta($post->ID, ‘block’, true)) : ?>
<?php if (is_user_logged_in()) : ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div><?php the_content(); ?></div>
<?php endif; ?>
<?php else : ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div><?php the_content(); ?></div>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
[/xml]
会員限定の記事も表示されます。

ログインしていないと会員限定の記事は表示されません。

会員限定にしたいカテゴリーのテンプレートを作成します。
一番上に以下を記述します。
<?php if (is_user_logged_in()){
}else {auth_redirect();
}; ?>
[/xml]
この下にテンプレート名を表記します。
反対だと上手くいかないっぽい。
固定ページにテンプレートをあてます。
ログインしていない場合、Wordpressのログイン画面にとびます。
ユーザー名とパスワードを入力後、カテゴリーページを閲覧可能。
※ログインページの修正が必要になります。
詳細はこちらをご覧ください→http://www.yusk.org/memo/wp/member_only_page.html
ちなみに、何でカテゴリーページはカスタムフィールドで会員限定にできないかというと、
こういったアクセス制限はシングルページのURLに対して有効・・・らしい。
カテゴリーページなどの一覧ページのURLはこれとは異なるので会員限定にならないんだとか。
■WordPressで会員制サイトが作れるWP-Membersの使い方/ほりログ。
http://horylog.com/technic/wordpress-wpmembers/
会員サイトもプラグインひとつで作れるようになったんですねー。
ぜひお試しください☆
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

