新着情報などで、タイトルの横にカテゴリーのアイコンがついてるのを見たことがありませんか?
あれ、見た目的にもきれいだしわかりやすいですよね(^-^)
WordPressのプラグイン「カスタムフィールドテンプレート」を使うと実現できるんですよ。
今回は「カスタムフィールドテンプレートでチェックボックスを使って画像を表示する方法」をご紹介します!
カスタムフィールドテンプレートの設定で、以下のようにテンプレートに書き込みます。
[アイコン]
type = checkbox
value = 新着情報 # イベント # コンサート # その他
[/xml]
アイコンを表示したいところに以下のコードを書き込んでいきます。
今回はお知らせに表示する、ということにしています。
<?php
global $post;
$Tokuchou = get_post_meta($post->ID,’アイコン’);
?>
<?php if(in_array("新着情報",$Tokuchou)):?><img src="<?php echo get_template_directory_uri(); ?>/test-img/201411_img1.jpg" alt="新着情報"><?php endif;?>
<?php if(in_array("イベント",$Tokuchou)):?><img src="<?php echo get_template_directory_uri(); ?>/test-img/201411_img2.jpg" alt="イベント"><?php endif;?>
<?php if(in_array("コンサート",$Tokuchou)):?><img src="<?php echo get_template_directory_uri(); ?>/test-img/201411_img3.jpg" alt="コンサート"><?php endif;?>
<?php if(in_array("その他",$Tokuchou)):?><img src="<?php echo get_template_directory_uri(); ?>/test-img/201411_img4.jpg" alt="その他"><?php endif;?>
</div>
<div class="news_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
</div>
<?php endwhile; endif; ?>
[/xml]
「アイコン」で「新着情報」にチェックを入れた時に201411_img1.jpgを表示する、というような感じ。
それぞれの画像にカテゴリーへのリンクをつけてもいいのかも。
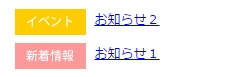
これで、表示はこうなります↓

お知らせに表示するカテゴリーが複数ある場合、
こんな風にするとサイトを見た方もわかりやすくていいかもしれませんね。
もちろんお知らせだけではなく、色んな状況で使えると思います。
ぜひお試しくださいー♪
お問い合わせ
こちらのメールフォームからお気軽にどうぞ。

